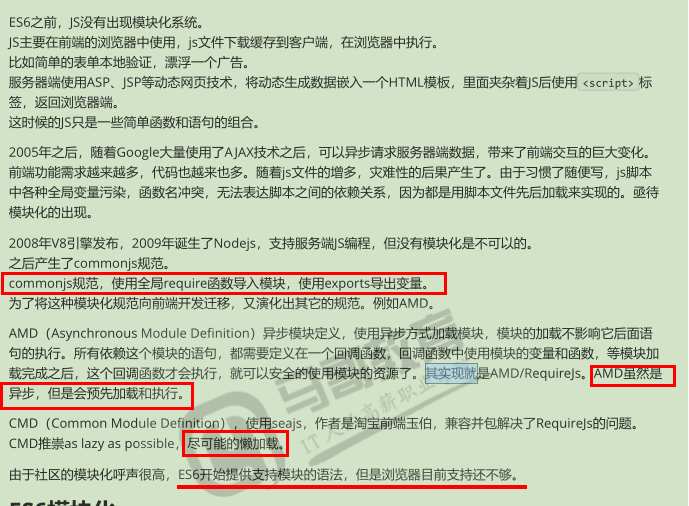
1、模块化
2、ES6 模块化:(使用原生支持的,但是编译器不支持,网页也不支持,所以需要一个工具链,babel)
import 语句,导入一个模块导出的绑定
export语句,从模块中导出函数,对象,值的,供其他模块import导入用
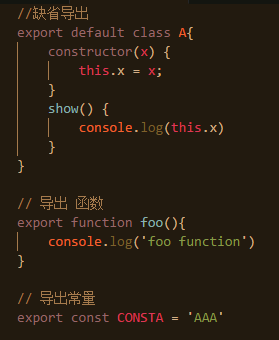
导出:
建立一个模块目录src , 然后在这个目录下新建一个moda.js ,内容如下:


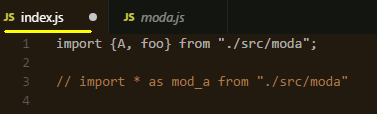
导入
index.js中导入语句如下:

转译工具:
转译 就是从一种语言代码转换到另一种语言代码,当然也可以从高版本到低版本的支持语句
由于JS 存在不同版本,不同浏览器兼容的问题,使用 transplier 转译工具解决。
babel (转译工具)ES2016,17,18都可以使用
开发中可以使用较新的 ES6 语法,通过转译器转换为指定的某些版本代码
官网:http://babeljs.io/
参考文档 https:// babeljs.io/docs/en/6.26.3/index.html
注意当前版本7.x 有了较大的闭环,参考6.x的文档
预设
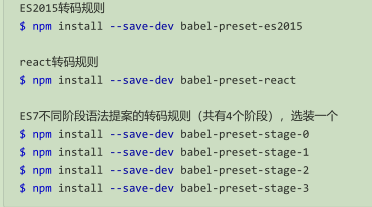
有如下一些预设presets (ES2015 --ES 6)
(需要记住 第一个 和 recat)


3、离线转译安装配置
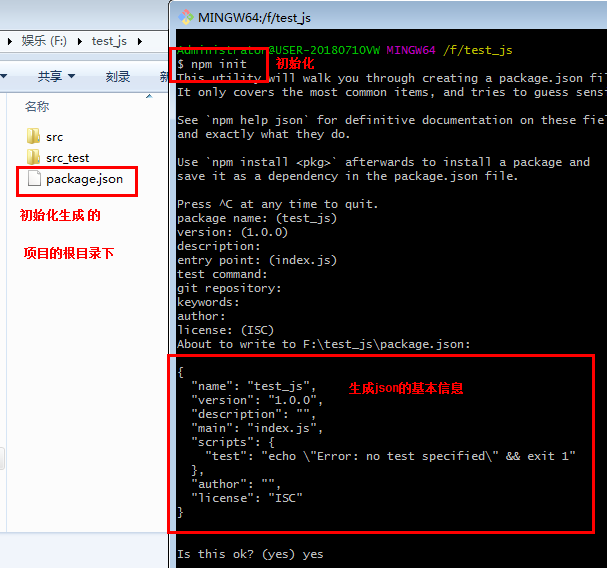
1、初始化npm

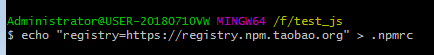
2、设置镜像
.npmrc 文件
可以放到npm 的目录下npmrc 文件中
可以放到用户家目录中
可以放到项目根目录下
本次放到项目根目录中,内容如下:(也可以先创建文件,在写入)

3、安装
项目更目录下执行

--save-dev 说明:
当你为你的模块安装一个依赖模块时,正常情况下你得先安装它们(在模块根目录下 npm install module_name)
然后连同版本号手动将他们添加到模块配置文件package.json 中的依赖(dependencies),开发用
--save 和--save-dev 可以省略掉你手动修改package.json文件的步骤:
npm install module_name --save 自动把模块和版本号添加到dependencies 部分
npm install module_name 自动把模块和版本号添加到devdependencies 部分

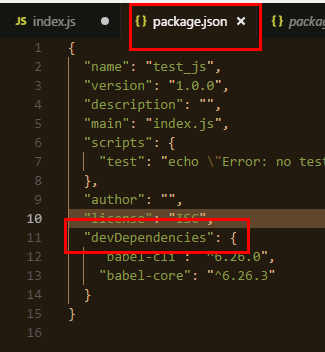
4、修改package.json
替换为 srcipts 部分

babel src -d lib 意思是从src 目录中 转译后的文件输出到 lib 目录
5、准备目录
项目根目录下创建 src 和 lib 目录
src 是原码目录
lib 是目标目录
6、配置babel 和安装 依赖
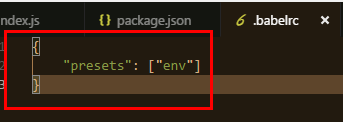
在根目录下创建 .babelrc 文件, Json格式

env 可以根据当前环境自动选择。
安装依赖:

7、准备js 文件
在src 中的moda.js

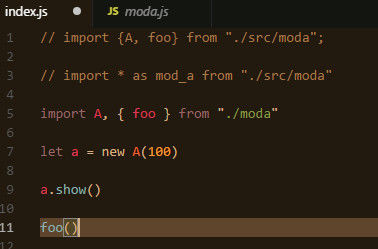
在src 目录下index.js

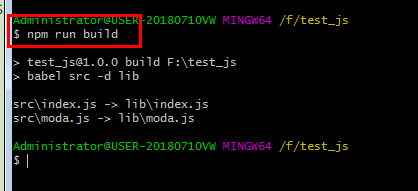
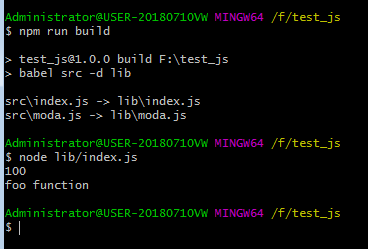
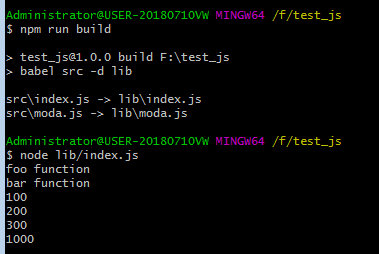
直接在VS Code 的环境下执行出错,所以需要转义为ES5 代码,在项目根目录下执行命令:

可以看到,2个文件被转译
运行文件:

使用babel 等转译器转译JS 非常流行
开发者可以在高版本中使用新的语法特性,提高开发效率,把兼容性问题交个转译器处理
8、导入导出
说明:导出代码都在src/moda.js 中,导入代码都写在src/index.js 中
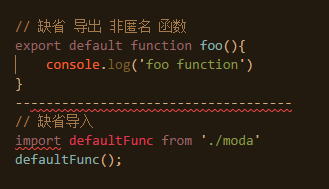
缺省导入导出
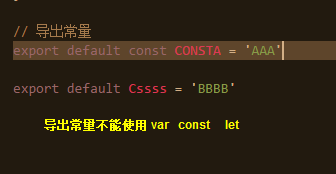
只允许一个缺省导出,缺省导出可以是变量,函数,类,但是不能 使用let ,var,const 关键字作为默认导出



缺省导入的时候,可以自己重新命名,可以不需要和缺省导出的名称一致,但是最好一致
缺省导入,不需要写在 import后 的 { } 中 : import A, { foo } from "./moda"
只能有一个 缺省导出
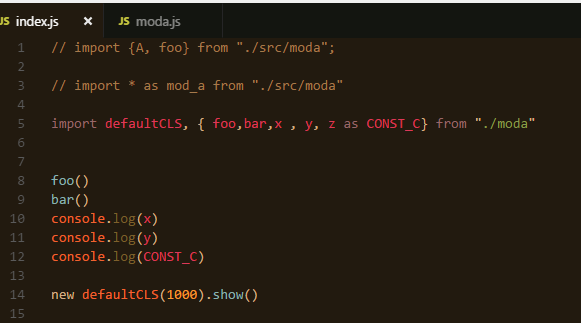
命名导入导出


结果:

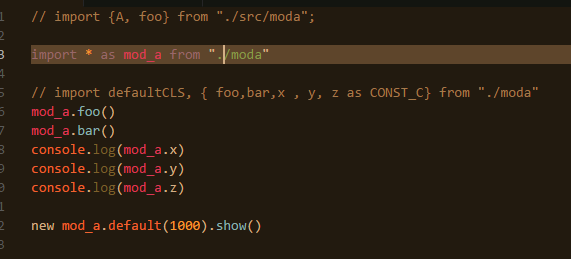
也可以使用下面的方式 ,导入所有导出,但是会顶一个新的名词空间,使用名词空间可以避免冲突